
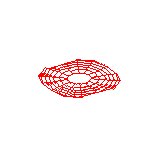
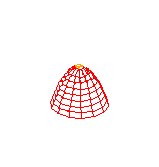
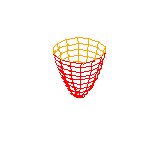
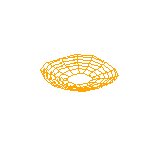
№мјЈ¶Ҝ»ӯ ДЬИГДг»ӯіц 2 О¬»т 3 О¬өДЗъПЯ»тЗъГжөДёчёц·ҪПт·Еҙу, ұдРОј°РэЧӘөД¶Ҝ»ӯ. СЭКҫ.
ОӘК№ДгөДЗъПЯәНЗъГж¶Ҝ»ӯ»Ҝ, ДгЦ»РијУИлТ»ёцІОКэ s. ёГІОКэФЪ¶Ҝ»ӯРтБРөДіхКјөгЙПИЎЦөОӘ 0. И»әуҫщФИФціӨ, ФЪРтБРөДЧоәуҙпөҪ 1.
ДгҝЙТФФЪІ»Н¬өДөШ·ҪК№УГ s өДәҜКэ. ҝЙТФҪ«ЖдЦГИлЗъПЯ»тЗъГжөД·ҪіМҙУ¶шК№Ц®ұдРО, ҝЙТФҪ«ЖдЦГИлұдБҝөДұд»ҜУтҙУ¶шК№Ц®ФЛ¶Ҝ, ҝЙТФҪ«ЖдЦГИлКУҪЗ (3D) ҙУ¶шК№Ц®РэЧӘ.
ФЪЧЁјТДЈКҪ(НкХыІЛөҘ)ПВ, ДгҝЙТФН¬Кұ»ӯіц¶аМхЗъПЯәНЗъГжөД¶Ҝ»ӯ.
ЗлК№УГ ЗъГжЦұ№ЫНј »ӯПФәҜКэөДЗъГж. ЛьКЗНЁ№эЙдПЯЧ·ЧЩНкіЙөД, НјРОЦКБҝәЬәГ. өг»чХвАп ҝЙТФ»ӯЖҪГжТюәҜКэЗъПЯ.
ЖҪГжІОКэЗъПЯТІҝЙТФУГ ІОКэУлөг№ӨҫЯ¶Ҝөг»ӯіц.
ЖдЛьөД¶ҜМ¬НјРО№ӨҫЯ: 4D НјРО, ¶аПоКҪұдРО.
The most recent versionЗлЧўТв: WIMS өДНшТіКЗҪ»»ҘКҪөД: ЛьГЗІ»КЗНЁіЈөД HTML ОДјю. Ц»ДЬФЪПЯҪ»»ҘөШ К№УГ. ДъУГЧФ¶Ҝ»ҜіМРтКХјҜөДНшТіКЗОЮУГөД.